◆MYページについて◆
MYページとは?●使い方FAQ●マイページTOP●マイフレンド一覧●参加サークル一覧●プロフィール設定●画像の変更●個人設定●足跡メッセージ●プラグイン機能
◆サークル◆
サークルとは?●使い方FAQ●全体トップページ●各トップページ●管理者メニュー●参加メンバー●関連サークル●ブログ新着記事
MYページとは?●使い方FAQ●マイページTOP●マイフレンド一覧●参加サークル一覧●プロフィール設定●画像の変更●個人設定●足跡メッセージ●プラグイン機能
◆サークル◆
サークルとは?●使い方FAQ●全体トップページ●各トップページ●管理者メニュー●参加メンバー●関連サークル●ブログ新着記事
2009年07月23日
ツールパレットの使い方
 デザインモードボタン:チェックを入れると「デザインモード」になります。
デザインモードボタン:チェックを入れると「デザインモード」になります。デザインモードでは、文字の色や大きさなどツールパレットの装飾が反映され、
記事がどのように装飾されているか確認しながら記事を書くことができます。
 画像挿入ボタン:画像を挿入します。
画像挿入ボタン:画像を挿入します。このボタンをクリックすると一覧画像挿入ウィンドウが開きます。
詳しい説明はコチラ⇒記事に画像を入れる
 画像一覧から挿入ボタン:画像一覧から画像を挿入します。
画像一覧から挿入ボタン:画像一覧から画像を挿入します。複数枚の画像を挿入する事が出来ます。
このボタンをクリックすると画像一覧挿入ウィンドウが開きます。
詳しい説明はコチラ⇒記事に画像一覧から画像を入れる
 文字サイズ変更ボタン:
文字サイズ変更ボタン:サイズを変更したい文字をマウスなどで選択して、「大」をクリック
すると文字が大きく、「小」をクリックすると文字が小さくなります。
 強調ボタン:
強調ボタン:強調したい文字をマウスなどで選択して、
このボタンをクリックすると文字が強調されます。
 斜体ボタン:
斜体ボタン:斜体にしたい文字をマウスなどで選択して、
このボタンをクリックすると文字が斜体になります。
 打ち消し線ボタン:
打ち消し線ボタン:打ち消しにしたい文字をマウスなどで選択して、このボタンをクリックすると
選択した文字の上に打ち消し線が引かれ、打消し文字になります。
 引用文ボタン:
引用文ボタン:引用にしたい文字をマウスなどで選択して、
このボタンをクリックすると文字が右により、
引用文字になります。
 下線ボタン:
下線ボタン:下線を引きたい文字をマウスなどで選択して、
このボタンをクリックすると文字に下線が引かれます。
 文字色変更ボタン:
文字色変更ボタン:色を変更したい文字をマウスなどで選択して、このボタンをクリックすると
文字の色を選択するパレットが表示されます。
このパレットで色を選択すると文字が選択した色になります。
 リンクボタン:
リンクボタン:リンクを付けたい文字をマウスなどで選択して、
このボタンをクリックすると、URLを
入力するウィンドウが開きます。


このウィンドウにリンク先のURLを入力して「OK」ボタンをクリックすると、
「リンク先を別ウインドウで開きますか?」と書いたダイアログが表示されます。
「OK」をクリックすると、入力したURLのページが別のウィンドウで開きます。
「キャンセル」をクリックするとそのままの同じウィンドウで入力したURLのページが開きます。
 レイアウトボタン:
レイアウトボタン:レイアウトを変更したい部分を選択して、この3つのボタンからレイアウトを選びクリックします。
(基本は左寄せになっています)
ボタンの左側からそれぞれ、「左寄せ」「中央寄せ」「右寄せ」になります。
それぞれのボタンをクリックすると、選択した部分がそのレイアウトになります。
絵文字ボタン:
絵文字を挿入したい位置にカーソルを当て、このボタンをクリックすると
絵文字の一覧パレットが開きます。
ここで絵文字を選択すると、その絵文字がカーソルの位置に挿入されます。
2009年07月23日
メールでの記事の投稿手順
記事の投稿は、携帯電話やパソコンのメーラーからのメールで行なうことができます。
メール投稿はログインする必要がないので、手軽に記事ができる投稿方法として活用できます。
メール投稿は通常のメールの送信と同じく、投稿用のメールアドレスにメールを送信します。
投稿時のメールは以下のように記事に対応します。
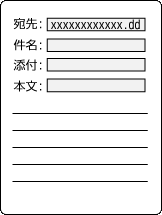
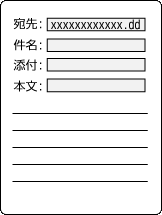
■メール投稿の宛先
投稿するブログのメール投稿先メールアドレスを入力します。
メールアドレスの確認は「管理画面TOP」の「●●への投稿メールアドレス」の枠内の
「投稿メールアドレス」が投稿用のメールアドレスになります。
こちらに送信したメールは、「カテゴリなし」の記事として投稿され、ブログに表示されます。

【画像:カテゴリー:【カテゴリーリスト】部分・「選択したカテゴリーへの投稿メールアドレス
」枠】
記事のカテゴリーを指定して投稿する場合は「カテゴリー毎の投稿メールアドレスはこちら」を
クリックします。これをクリックすると「カテゴリー」ページが表示され、カテゴリ別のメール投稿
先メールアドレスを確認することができます。
【カテゴリーリスト】枠のカテゴリをクリックすると「選択したカテゴリーへの投稿メールアドレス」枠の
メールアドレスが変わります。
また「公開」「下書」のラジオボタンをクリックすると、公開用、
下書用とメールアドレスを変更することができます。

■記事にタイトルをつける
メールの件名(Subject)が記事のタイトルになります。
ここに入力した内容が、記事のタイトルとしてブログに表示されます。
■記事の本文を書く
メールの本文(Text)が記事の本文になります。
ここに入力した内容が記事の本文としてブログに表示されます。
■画像を投稿する
メールに添付した画像が記事の画像として表示されます。
メール投稿時の画像のサイズ設定手順はこちら ⇒ 画像の初期登録設定
メール投稿時の画像表示位置の設定手順はこちら ⇒ メール投稿時の画像表示設定
※メール投稿は、その投稿元メールアドレスを制限することができます。
メール投稿の制限設定手順はこちら ⇒メール投稿制限機能

メール投稿はログインする必要がないので、手軽に記事ができる投稿方法として活用できます。
メール投稿は通常のメールの送信と同じく、投稿用のメールアドレスにメールを送信します。
投稿時のメールは以下のように記事に対応します。
■メール投稿の宛先
投稿するブログのメール投稿先メールアドレスを入力します。
メールアドレスの確認は「管理画面TOP」の「●●への投稿メールアドレス」の枠内の
「投稿メールアドレス」が投稿用のメールアドレスになります。
こちらに送信したメールは、「カテゴリなし」の記事として投稿され、ブログに表示されます。

【画像:カテゴリー:【カテゴリーリスト】部分・「選択したカテゴリーへの投稿メールアドレス
」枠】
記事のカテゴリーを指定して投稿する場合は「カテゴリー毎の投稿メールアドレスはこちら」を
クリックします。これをクリックすると「カテゴリー」ページが表示され、カテゴリ別のメール投稿
先メールアドレスを確認することができます。
【カテゴリーリスト】枠のカテゴリをクリックすると「選択したカテゴリーへの投稿メールアドレス」枠の
メールアドレスが変わります。
また「公開」「下書」のラジオボタンをクリックすると、公開用、
下書用とメールアドレスを変更することができます。

■記事にタイトルをつける
メールの件名(Subject)が記事のタイトルになります。
ここに入力した内容が、記事のタイトルとしてブログに表示されます。
■記事の本文を書く
メールの本文(Text)が記事の本文になります。
ここに入力した内容が記事の本文としてブログに表示されます。
■画像を投稿する
メールに添付した画像が記事の画像として表示されます。
メール投稿時の画像のサイズ設定手順はこちら ⇒ 画像の初期登録設定
メール投稿時の画像表示位置の設定手順はこちら ⇒ メール投稿時の画像表示設定
※メール投稿は、その投稿元メールアドレスを制限することができます。
メール投稿の制限設定手順はこちら ⇒メール投稿制限機能

2009年07月23日
基本的な記事の投稿手順
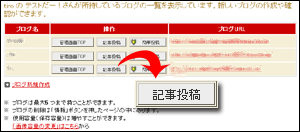
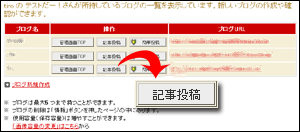
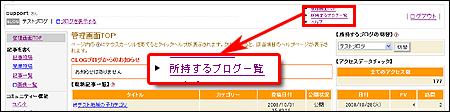
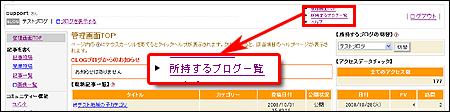
記事の新規投稿は、ログイン直後に表示される「所持するブログ一覧」ページから行なうことができます。
一覧から投稿したいブログの「新規記事投稿」ボタンをクリックすると、「記事投稿」ページが表示されます。

または、記事を投稿したいブログ選択後の管理画面TOPのサイドバーに表示される「記事投稿」メニューを選択しても、同様に「記事投稿」ページが表示されます。

◆「記事投稿」ページの項目◆

タイトル:
ブログに投稿する記事のタイトルを入力します。
カテゴリー:
ブログに投稿する記事のカテゴリーを入力します。
新規カテゴリーを作成・設定する場合は、

カテゴリー項目の横にある「追加」ボタンをクリックします。
追加ボタンを押すと、ポップアップウィンドウが立ち上がります。

作成したいカテゴリ名を入力し、「カテゴリーの登録」ボタンを
クリックするとカテゴリが登録されます。
本文:
ブログに投稿する記事の本文を入力します。
本文を入力する操作は、ワープロやメール作成と一緒です。右の枠の中に記事の本文を書いていきます。
枠の右側にある▲▼をクリックすると、枠の高さを調節することが出来ます。使いやすい高さに調節して入力してください。
本文を書く際にはツールパレットを使って、記事に画像を入れたり、文字の色や大きさを変えたりと装飾することができます。
ツールパレットの使い方はこちら ⇒ ツールパレットの使い方

※「HTMLタグ span の開始と受けが正しく記載されておりません。」エラーが表示され、投稿できない場合があります。
対応など詳細はこちら ⇒ 「HTMLタグ span の開始と受けが正しく記載されておりません。」エラーについて
追記:
「本文:」と同様に記事文を書くスペースですが、こちらは「追記」にする文を書きます。
「追記」機能を使った場合、トップページやカテゴリページでは全文は表示されずに「続きを読む」が表示されます。「続きを読む」をクリックすると、追記の部分が表示されます。
タグ:
タグを設定します。

タグとは、その記事に付けることができるキーワードです。
例えば「ニュース」「犬」「自然」などのタグを設定した場合、タグクラウド※1でブログ内のタグ検索をすることができ、ポータルページからの「別のブログで同じタグを付けた記事」検索の検索対象になります。
検索される頻度によって、大きさが変わります。サイズの大きなタグはよく使われているタグです。
※1 ブログにタグクラウドを表示させたい場合は、サイドバーの設定で「タグクラウド」を表示させる設定にすると、ブログの記事に設定されたタグが表示されます。「「オススメ」の関連記事を他のブログから探す」のリンクをクリックすると、サイト全体でそのタグを設定した記事が表示されます。
サイドバーの設定はこちら⇒
・おすすめタグ
タグ一覧プルダウンより「おすすめタグ」を選択すると、サイト全体のおすすめのタグが表示されます。
この中のタグを選択すると、選択したタグがタグ枠に自動で挿入されます。

・過去タグ
タグ一覧プルダウンより「過去タグ」を選択すると、このブログで過去に使用したタグが表示されます。
この中のタグを選択すると、選択したタグがタグ枠に自動で挿入されます。

実際の表示をプレビュー:
このリンクをクリックすると編集中の記事が、その時点でアップロードするとどのようになるか、実際の表示をプレビューすることができます。

公開・下書き設定:
このプルダウンで「公開」か「下書き」かを選択できます。
「公開」にして投稿するとそのまま表示に反映され、「下書き」にして投稿すると管理画面内に下書き保存され、表示には反映されません。
確認せずに保存設定:
「確認」ボタンをクリックすると表示される投稿内容の「確認ページ」をスキップします。
このボックスにチェックを入れて「確認」ボタンをクリックすると、確認なしに投稿できます。
【オプション設定】
投稿日時設定:
記事の投稿日時を設定できます。
設定しない「空白」の状態で投稿すると、投稿時の日時になります。

トラックバック送信先を追加:
トラックバック送信先を設定できます。
トラックバックURLを複数入力する場合は改行で区切ってください。「カレンダー」「マップ」「フォトラバ」をクリックすると、各トラックバック選択ページが別ウィンドウで表示され、設定することができます。
概要:
記事内容の「概要」を入力できます。
「概要」はこの個別記事のMETAタグのdescription(HTML内にタグで記述された情報で、検索エンジン等へ拾われる要素のひとつ)に自動で挿入されます。
ブログ上には表示されませんが、トラックバックを送信した際、送信先に表示されます(概要が未入力の場合は本文の一部が表示されます)
PING通知先を追加:
PING通知先を記事ごとに追加できます。
入力例:http://ping.bloggers.jp/rpc/
複数追加する場合は、改行で区切って入力ください
コメント:
投稿する記事に対するコメントの設定ができます。
トラックバック:
投稿する記事に対するトラックバックの設定ができます。
メール通知:
このブログに読者登録しているメールアドレスへのメール通知の内容を設定できます。
送信する設定の場合は、メールの内容を「記事リンク」にするか「記事本文」にするか選択できます。
※現在のところ投稿用のAPIには対応していないため、ブログ投稿ツール等による記事投稿はできません。
一覧から投稿したいブログの「新規記事投稿」ボタンをクリックすると、「記事投稿」ページが表示されます。

または、記事を投稿したいブログ選択後の管理画面TOPのサイドバーに表示される「記事投稿」メニューを選択しても、同様に「記事投稿」ページが表示されます。

◆「記事投稿」ページの項目◆

タイトル:
ブログに投稿する記事のタイトルを入力します。
カテゴリー:
ブログに投稿する記事のカテゴリーを入力します。
新規カテゴリーを作成・設定する場合は、

カテゴリー項目の横にある「追加」ボタンをクリックします。
追加ボタンを押すと、ポップアップウィンドウが立ち上がります。

作成したいカテゴリ名を入力し、「カテゴリーの登録」ボタンを
クリックするとカテゴリが登録されます。
本文:
ブログに投稿する記事の本文を入力します。
本文を入力する操作は、ワープロやメール作成と一緒です。右の枠の中に記事の本文を書いていきます。
枠の右側にある▲▼をクリックすると、枠の高さを調節することが出来ます。使いやすい高さに調節して入力してください。
本文を書く際にはツールパレットを使って、記事に画像を入れたり、文字の色や大きさを変えたりと装飾することができます。
ツールパレットの使い方はこちら ⇒ ツールパレットの使い方

※「HTMLタグ span の開始と受けが正しく記載されておりません。」エラーが表示され、投稿できない場合があります。
対応など詳細はこちら ⇒ 「HTMLタグ span の開始と受けが正しく記載されておりません。」エラーについて
追記:
「本文:」と同様に記事文を書くスペースですが、こちらは「追記」にする文を書きます。
「追記」機能を使った場合、トップページやカテゴリページでは全文は表示されずに「続きを読む」が表示されます。「続きを読む」をクリックすると、追記の部分が表示されます。
タグ:
タグを設定します。

タグとは、その記事に付けることができるキーワードです。
例えば「ニュース」「犬」「自然」などのタグを設定した場合、タグクラウド※1でブログ内のタグ検索をすることができ、ポータルページからの「別のブログで同じタグを付けた記事」検索の検索対象になります。
検索される頻度によって、大きさが変わります。サイズの大きなタグはよく使われているタグです。
※1 ブログにタグクラウドを表示させたい場合は、サイドバーの設定で「タグクラウド」を表示させる設定にすると、ブログの記事に設定されたタグが表示されます。「「オススメ」の関連記事を他のブログから探す」のリンクをクリックすると、サイト全体でそのタグを設定した記事が表示されます。
サイドバーの設定はこちら⇒
・おすすめタグ
タグ一覧プルダウンより「おすすめタグ」を選択すると、サイト全体のおすすめのタグが表示されます。
この中のタグを選択すると、選択したタグがタグ枠に自動で挿入されます。

・過去タグ
タグ一覧プルダウンより「過去タグ」を選択すると、このブログで過去に使用したタグが表示されます。
この中のタグを選択すると、選択したタグがタグ枠に自動で挿入されます。

実際の表示をプレビュー:
このリンクをクリックすると編集中の記事が、その時点でアップロードするとどのようになるか、実際の表示をプレビューすることができます。

公開・下書き設定:
このプルダウンで「公開」か「下書き」かを選択できます。
「公開」にして投稿するとそのまま表示に反映され、「下書き」にして投稿すると管理画面内に下書き保存され、表示には反映されません。
確認せずに保存設定:
「確認」ボタンをクリックすると表示される投稿内容の「確認ページ」をスキップします。
このボックスにチェックを入れて「確認」ボタンをクリックすると、確認なしに投稿できます。
【オプション設定】
投稿日時設定:
記事の投稿日時を設定できます。
設定しない「空白」の状態で投稿すると、投稿時の日時になります。

トラックバック送信先を追加:
トラックバック送信先を設定できます。
トラックバックURLを複数入力する場合は改行で区切ってください。「カレンダー」「マップ」「フォトラバ」をクリックすると、各トラックバック選択ページが別ウィンドウで表示され、設定することができます。
概要:
記事内容の「概要」を入力できます。
「概要」はこの個別記事のMETAタグのdescription(HTML内にタグで記述された情報で、検索エンジン等へ拾われる要素のひとつ)に自動で挿入されます。
ブログ上には表示されませんが、トラックバックを送信した際、送信先に表示されます(概要が未入力の場合は本文の一部が表示されます)
PING通知先を追加:
PING通知先を記事ごとに追加できます。
入力例:http://ping.bloggers.jp/rpc/
複数追加する場合は、改行で区切って入力ください
コメント:
投稿する記事に対するコメントの設定ができます。
トラックバック:
投稿する記事に対するトラックバックの設定ができます。
メール通知:
このブログに読者登録しているメールアドレスへのメール通知の内容を設定できます。
送信する設定の場合は、メールの内容を「記事リンク」にするか「記事本文」にするか選択できます。
※現在のところ投稿用のAPIには対応していないため、ブログ投稿ツール等による記事投稿はできません。
2009年07月22日
パスワードを確認する
登録したパスワードを忘れてしまった場合、アカウント情報のお知らせページからアカウント情報を送信することができます。
アカウント情報のお知らせページは、ログインボタン下の「メンバーIDとパスワードをわすれた方はこちら」をクリックすると表示されます。

アカウント情報のお知らせページの登録メールアドレス欄に、登録の際に入力されたメールアドレスを入力 し、 「送信する」ボタンをクリックすると登録メールアドレスにアカウント情報が送信されます。
こちらのメール内容を確認後、ログインしてください。

 メールアドレスが登録データと一致しなかった場合
メールアドレスが登録データと一致しなかった場合
ご入力いただいたメールアドレスが登録データと一致しなかった場合、「メールアドレスが登録データと一致しません。」というエラーメッセージが表示されます。
このような場合は、登録の際にお送りいたしました「会員本登録用のメール」をご確認ください。
こちらのメールを無くされてしまった場合は、お手数ですが再度ご登録をお願いいたします。

アカウント情報のお知らせページは、ログインボタン下の「メンバーIDとパスワードをわすれた方はこちら」をクリックすると表示されます。

アカウント情報のお知らせページの登録メールアドレス欄に、登録の際に入力されたメールアドレスを入力 し、 「送信する」ボタンをクリックすると登録メールアドレスにアカウント情報が送信されます。
こちらのメール内容を確認後、ログインしてください。

 メールアドレスが登録データと一致しなかった場合
メールアドレスが登録データと一致しなかった場合ご入力いただいたメールアドレスが登録データと一致しなかった場合、「メールアドレスが登録データと一致しません。」というエラーメッセージが表示されます。
このような場合は、登録の際にお送りいたしました「会員本登録用のメール」をご確認ください。
こちらのメールを無くされてしまった場合は、お手数ですが再度ご登録をお願いいたします。

2009年07月22日
ログインする
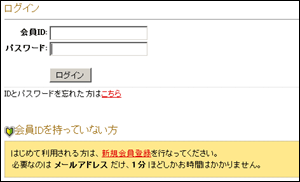
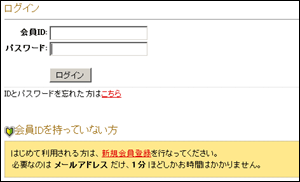
ログインをするには、まずログインページを開きます。
このページで会員IDとパスワードを入力して
「ログイン」ボタンをクリックするとログインできます。
※ID、パスワードは大文字小文字も識別します。
また余分なスペースなどもカウントしますので、ログインできない場合は、
正しいパスワードを入力しているか、一度ご確認下さい。
ID、パスワードを忘れた方はこちらを確認してください。
⇒パスワードを確認する

このページで会員IDとパスワードを入力して
「ログイン」ボタンをクリックするとログインできます。
※ID、パスワードは大文字小文字も識別します。
また余分なスペースなどもカウントしますので、ログインできない場合は、
正しいパスワードを入力しているか、一度ご確認下さい。
ID、パスワードを忘れた方はこちらを確認してください。
⇒パスワードを確認する

2009年07月22日
ブログを作成する
会員登録直後の画面の「新規ブログ作成」のリンクをクリックします。

会員登録からブログ作成に移った場合以外は、ログイン直後のページ(「所持するブログ一覧」画面)の「ブログ新規作成」のリンクをクリックします。

既にブログを作成済みの方は、ブログ管理画面の上部にある「所持するブログ一覧」のリンクをクリックして、所持するブログ一覧画面の「ブログ新規作成」のリンクをクリックします。

STEP1 : ブログ新規作成ページ
クリックすると「ブログ新規作成」ページが表示されます。
このページでブログの基本情報・設定を入力します。

ブログID:
ブログのIDを入力します。ブログのアドレスの一部になります。
半角小文字英数字3文字以上30文字以内で入力します。
設定後の変更はできません。
ブログのタイトル:
作成するブログのタイトルになります。設定後の変更が可能です。
ブログの説明文:
ブログの説明文です。どんなブログかなどブログの紹介を書きます。
設定後の変更が可能です。
カテゴリー:
ブログが属するカテゴリーを選択します。
プルダウンメニューからお好きなカテゴリーを選択します。
設定後の変更が可能です。
地域:
ブログが属する地域を選択します。
プルダウンメニューからお好きな地域を選択します。
設定後の変更が可能です。
デザイン:
ブログに適用するデザインテンプレートを選択します。
設定後の変更が可能です。
各項目に入力後、「確認」ボタンをクリックします。
STEP2: ブログ作成内容の確認ページ
確認ページが表示されるので、確認し、「登録する」ボタンをクリックします。
これでブログが作成できます。


会員登録からブログ作成に移った場合以外は、ログイン直後のページ(「所持するブログ一覧」画面)の「ブログ新規作成」のリンクをクリックします。

既にブログを作成済みの方は、ブログ管理画面の上部にある「所持するブログ一覧」のリンクをクリックして、所持するブログ一覧画面の「ブログ新規作成」のリンクをクリックします。

STEP1 : ブログ新規作成ページ
クリックすると「ブログ新規作成」ページが表示されます。
このページでブログの基本情報・設定を入力します。

ブログID:
ブログのIDを入力します。ブログのアドレスの一部になります。
半角小文字英数字3文字以上30文字以内で入力します。
設定後の変更はできません。
ブログのタイトル:
作成するブログのタイトルになります。設定後の変更が可能です。
ブログの説明文:
ブログの説明文です。どんなブログかなどブログの紹介を書きます。
設定後の変更が可能です。
カテゴリー:
ブログが属するカテゴリーを選択します。
プルダウンメニューからお好きなカテゴリーを選択します。
設定後の変更が可能です。
地域:
ブログが属する地域を選択します。
プルダウンメニューからお好きな地域を選択します。
設定後の変更が可能です。
デザイン:
ブログに適用するデザインテンプレートを選択します。
設定後の変更が可能です。
各項目に入力後、「確認」ボタンをクリックします。
STEP2: ブログ作成内容の確認ページ
確認ページが表示されるので、確認し、「登録する」ボタンをクリックします。
これでブログが作成できます。

2009年07月22日
会員登録をする
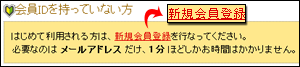
ブログを始めるには、まず会員登録をします。
会員登録の手順は以下になります。
会員登録していない場合は「新規会員登録」ボタンより
会員登録ページに進みます。

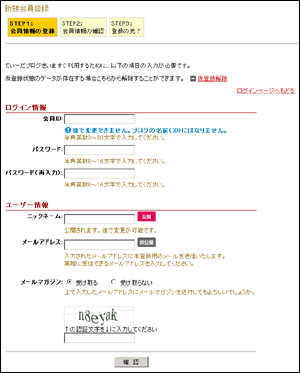
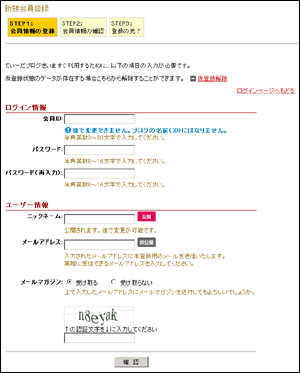
STEP1 : 会員情報の登録ページ
会員ID:
会員IDを入力します。ブログのアドレスとは別に、ログインの際に
使用する会員のIDです。設定後の変更はできません。
パスワード:
ログインの際に使用するパスワードです。確認のために
「パスワード(再入力):」にも同じパスワードを入力します。
設定後の変更が可能です。
ニックネーム:
記事を投稿したり、コメントを書き込む際に表示されるニックネームです。
設定後の変更が可能です。
メールアドレス:
会員の連絡用のメールアドレスです。こちらへ会員本登録用のメールが
送信されます。また、コメントが入った際に通知するなど、お知らせメール
の宛先にもなります。設定後の変更が可能です。
メールマガジン:
このサイトから発行されるメールマガジンを受け取るかどうかの設定です。
受け取る設定後に不要になった場合は解除することができます。
認証文字:
この文字を入力することで正常な登録であることを認証します。
画像に記載されている英数字を枠内に入力します。

STEP2 : 会員情報の確認ページ
入力した会員情報の確認をします。正しければ「登録」ボタンをクリックします。
「登録」ボタンをクリックすると仮登録が完了します。
この状態では、まだ会員登録は完了していません。
「仮登録いたしました 」の件名で登録したメールアドレスへ会員本登録用のメールが届きます。
このメールに記載されている本登録用のURLへアクセスして新規会員登録(登録完了)ページを確認すると会員登録完了です。


STEP3 : 登録の完了ページ
このページで会員登録が完了しました。
「新規ブログ作成」のリンクから新規ブログを作成することができます。

会員登録の手順は以下になります。
会員登録していない場合は「新規会員登録」ボタンより
会員登録ページに進みます。

STEP1 : 会員情報の登録ページ
会員ID:
会員IDを入力します。ブログのアドレスとは別に、ログインの際に
使用する会員のIDです。設定後の変更はできません。
パスワード:
ログインの際に使用するパスワードです。確認のために
「パスワード(再入力):」にも同じパスワードを入力します。
設定後の変更が可能です。
ニックネーム:
記事を投稿したり、コメントを書き込む際に表示されるニックネームです。
設定後の変更が可能です。
メールアドレス:
会員の連絡用のメールアドレスです。こちらへ会員本登録用のメールが
送信されます。また、コメントが入った際に通知するなど、お知らせメール
の宛先にもなります。設定後の変更が可能です。
メールマガジン:
このサイトから発行されるメールマガジンを受け取るかどうかの設定です。
受け取る設定後に不要になった場合は解除することができます。
認証文字:
この文字を入力することで正常な登録であることを認証します。
画像に記載されている英数字を枠内に入力します。

STEP2 : 会員情報の確認ページ
入力した会員情報の確認をします。正しければ「登録」ボタンをクリックします。
「登録」ボタンをクリックすると仮登録が完了します。
この状態では、まだ会員登録は完了していません。
「仮登録いたしました 」の件名で登録したメールアドレスへ会員本登録用のメールが届きます。
このメールに記載されている本登録用のURLへアクセスして新規会員登録(登録完了)ページを確認すると会員登録完了です。


STEP3 : 登録の完了ページ
このページで会員登録が完了しました。
「新規ブログ作成」のリンクから新規ブログを作成することができます。


